Pada Kali ini saya ingin memberikan contoh sederhana menggunakan Javascript . Untuk kali ini saya akan menggukan Onkeyup dan Onkeypress . Pada contoh penggunaan ini saya menggunakan Yii2, Jadi jika anda ingin menggukan untuk code lain silahkan modifikasi sendiri form nya hehehe.
Form untuk input :
<?=Html::textInput('nilai','',['class'=>'form-control nilai','placeholder'=>"Nilai Awal", 'id'=>'nilai_awal'])?>
<br>
<br>
<?php
for ($i=1; $i <=$jumlah ; $i++) {
?>
<?=Html::textInput('input'.$i,'',['class'=>'pengurang form-control nilai','placeholder'=>"Input ke-".$i, 'id'=>'input'.$i])?>
<?php
}
?>
<br>
<br>
<?=Html::textInput('Jumlah','',['class'=>'form-control','placeholder'=>"Jumlah", 'id'=>'jumlah','readOnly'=>true])?>Javascript :
$js=<<<JS
var numItems = $('.pengurang').length;
$('.nilai').on('keypress',
function (evt) {
evt = (evt) ? evt : window.event;
var charCode = (evt.which) ? evt.which : evt.keyCode;
if (charCode > 31 && (charCode < 48 || charCode > 57)) {
return false;
}
return true;
});
var jumlah =0;
$('#nilai_awal').on('keyup',function(){
jumlah =$(this).val();
for (i=1; i <=numItems ; i++) {
jumlah = jumlah - $('#input'+i).val();
}
$('#jumlah').val(jumlah);
});
$('.pengurang').on('keyup',function(){
jumlah = $('#nilai_awal').val();
for (i=1; i <=numItems ; i++) {
jumlah = jumlah - $('#input'+i).val();
}
$('#jumlah').val(jumlah);
});
JS;
$this->registerJs($js, $this::POS_READY);Hasil Code :
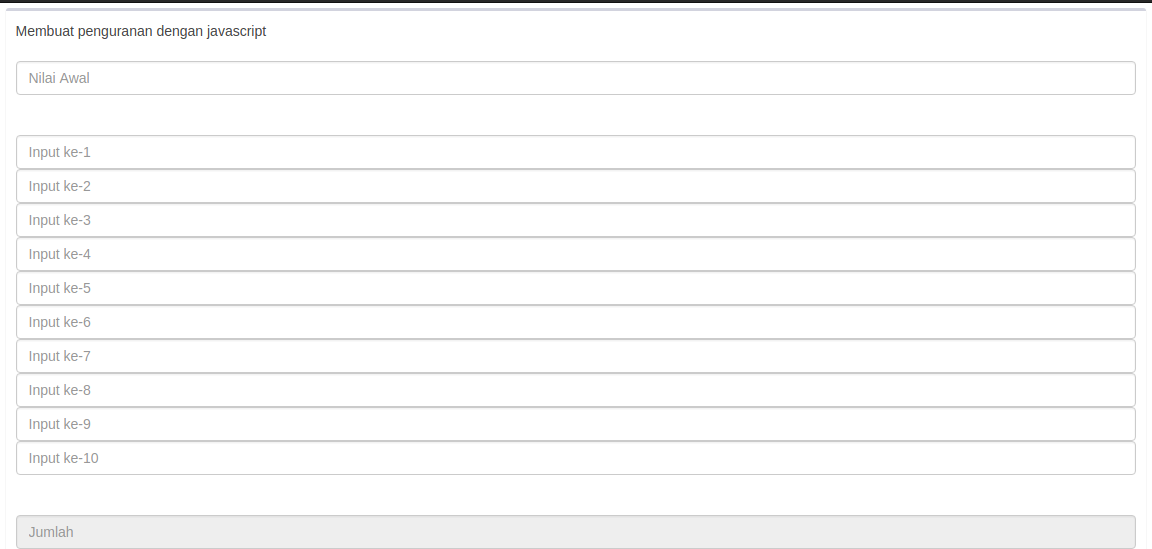
- Tampilan awal

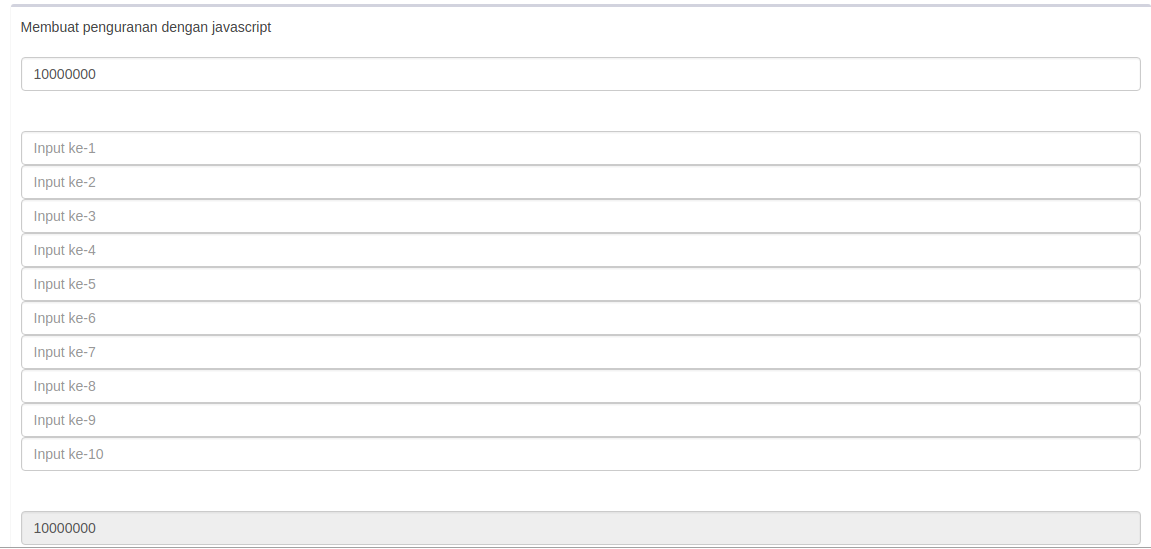
- Tampilan pada saat input nilai awal

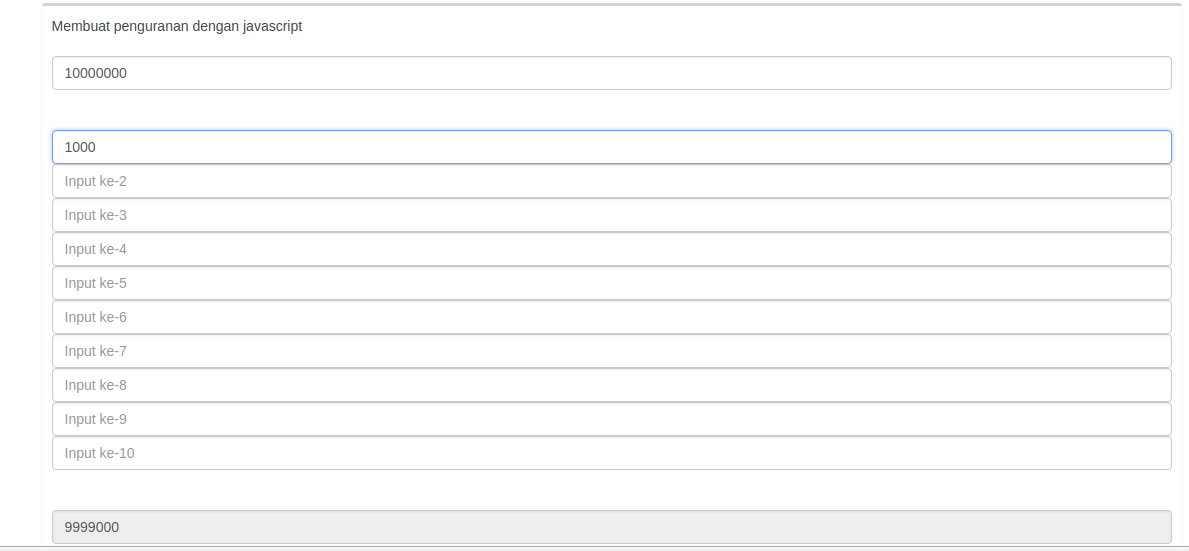
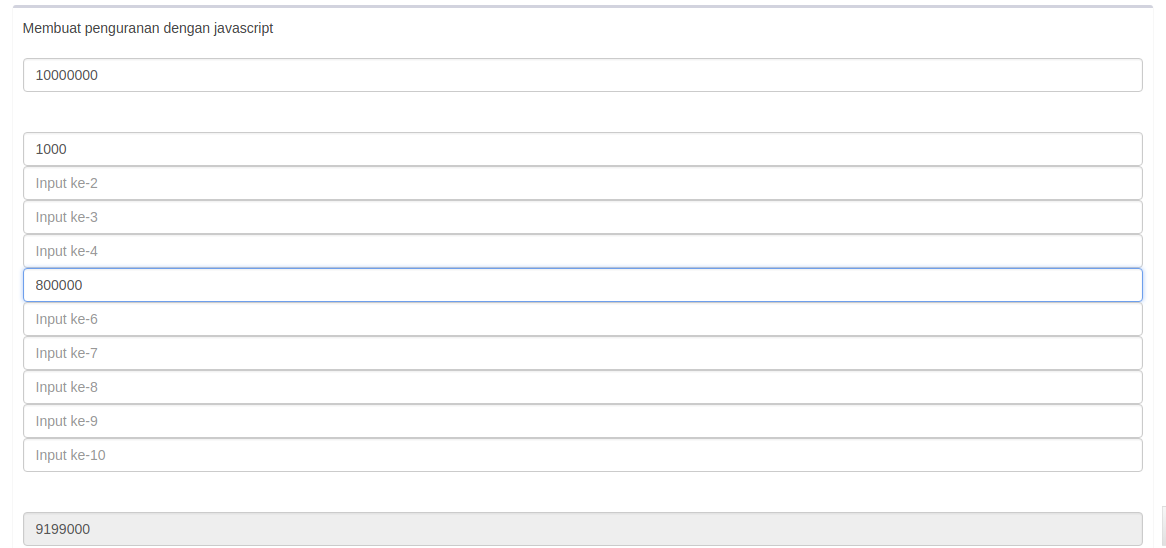
- Tampilan pada saat input nilai pengurangan


Penjelasan :
- Fungsi di atas digunakan agar nilai yang di inputkan hanya angka saja untuk class nilai pada saat di ketik.
$('.nilai').on('keypress',
function (evt) {
evt = (evt) ? evt : window.event;
var charCode = (evt.which) ? evt.which : evt.keyCode;
if (charCode > 31 && (charCode < 48 || charCode > 57)) {
return false;
}
return true;
});- Kita dapat menghitung jumlah variabel yang menggunakan class pada halaman tersebut dengan length
var numItems = $('.pengurang').length;- Pada saat on keyup untuk form input pada id nilai_awal kita melakukan perulangan untuk mengurangi nilai awal dan memunculkannya pada jumlah.
$('#nilai_awal').on('keyup',function(){
jumlah =$(this).val();
for (i=1; i <=numItems ; i++) {
jumlah = jumlah - $('#input'+i).val();
}
$('#jumlah').val(jumlah);
});- Pada saat on keyup untuk form input pada class pengurang kita melakukan perulangan untuk mengurangi nilai awal dan memunculkannya pada jumlah.
$('.pengurang').on('keyup',function(){
jumlah =$(this).val();
for (i=1; i <=numItems ; i++) {
jumlah = jumlah - $('#input'+i).val();
}
$('#jumlah').val(jumlah);
});Semoga membantu.