Pagination sering kita jumpai pada web-web terutama pada blog agar tampilan list pada beranda tidak terlalu banyak kebawah. Pada kali ini saya akan mendemokan bagaimana memasang pagination pada Jekyll terutama untuk tampilan awal website agar post blog tidak terlalu kebawah (jika artikelnya sudah banyak).
Pada Jekyll versi 3 sudah terdapat plugin jekyll-paginate sehingga kita cukup memanggilnya pada _config.yml.
plugins: [jekyll-paginate]
Setelah itu tentukan jumlah maksimum list pada setiap halaman yang kan digunakan, misal maksimal 10 list post pada setiap halaman.
paginate: 10
Kemudian tentukan bagaimana halaman atau format url untuk setiap halaman
paginate_path: "/page:num/"
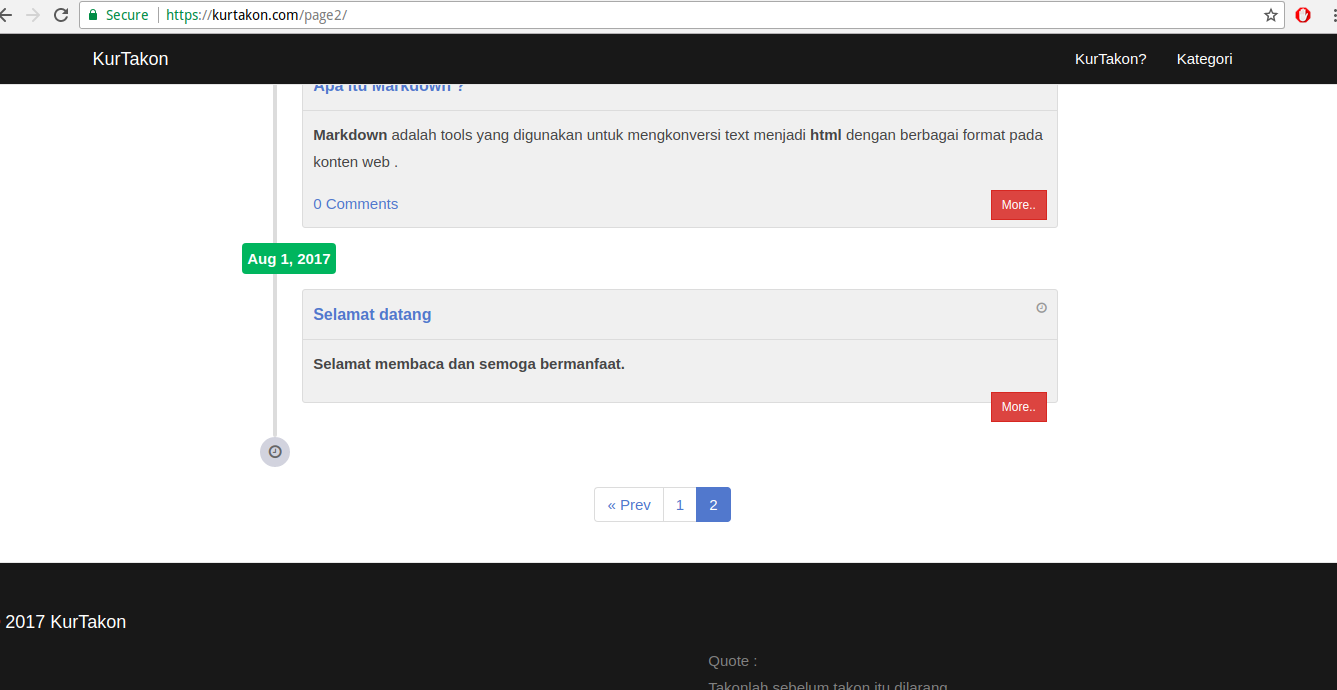
maka tampilannya untuk page kedua
https://kurtakon.com/page2/
Pagination hanya berjalan pada file html
Pagination hanya tidak bisa berjalan file Markdown atau pada site jekyll, pagination hanya bisa dipanggil pada file html dengan nama file index.html
| Attribute | Keterangan |
|---|---|
| page | halaman page berada (posisinya) |
| per_page | menampilkan jumlah maksimum list tiap halaman |
| posts | list dari post untuk halaman tersebut |
| total_posts | jumlah seluruh postingan |
| total_pages | jumlah seluruh halaman hasil pagination |
| previous_page | halaman sebelumnya |
| previous_page_path | untuk link nomor halaman dari halaman pagination sebelumnya, atau jika hasilnya null maka tidak ada halaman sebelumnya |
| next_page | halaman selanjutnya |
| next_page_path | untuk link nomor halaman dari halaman pagination sebelumnya, atau jika hasilnya null maka tidak ada halaman selanjutnya |
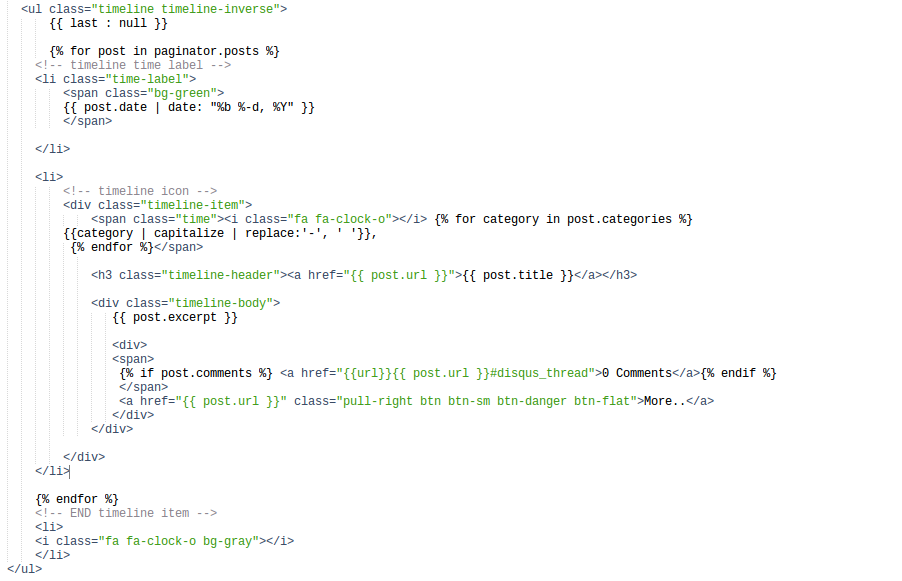
Kode untuk menampilkan daftar atau list artikel yang sudah di padding

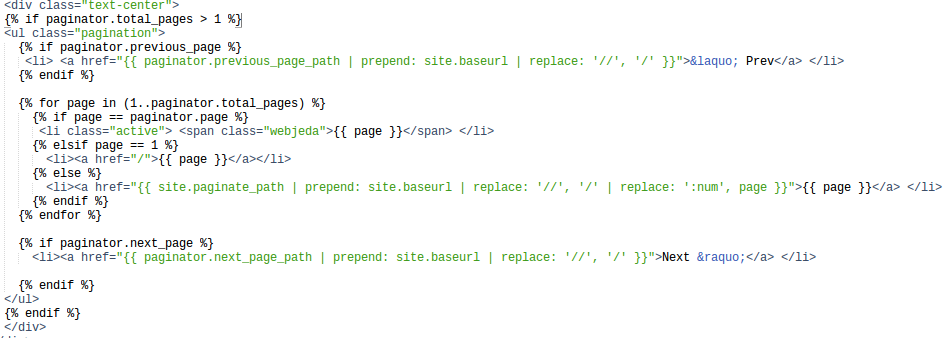
Kode untuk membuat button previous dan next page untuk halaman padding

Hasil tampilan :